
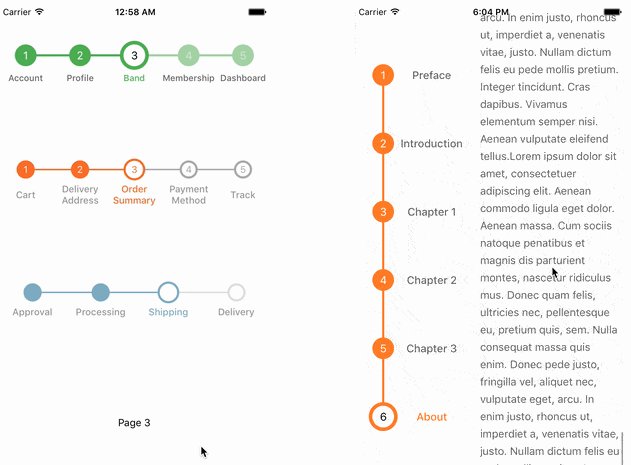
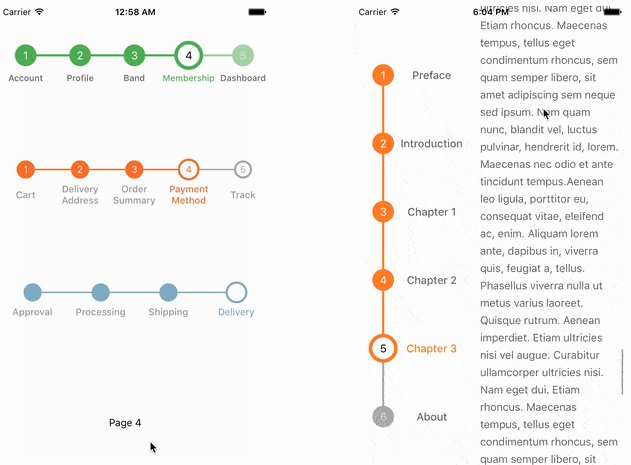
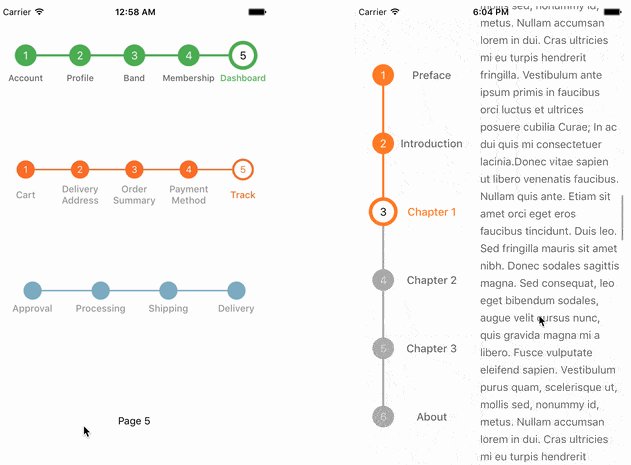
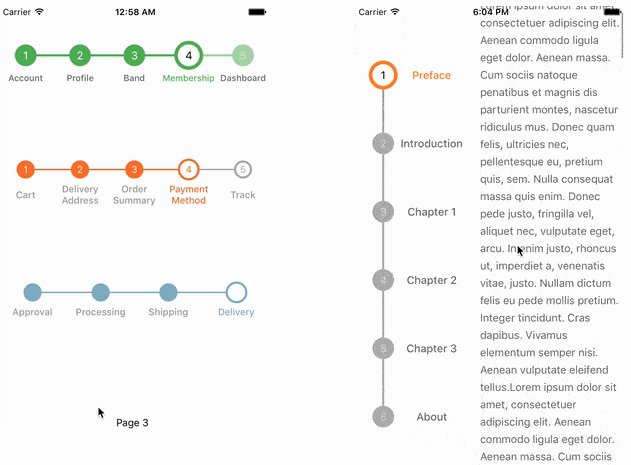
Progress bar in 3 steps. Orange circle in flat design. Steps from 1 to 3. Load graphic indicator of upload or download. Simple infographic template. Vector EPS 10. Stock Vector | Adobe Stock

Progress bar set. Loading status bar web indicator. Process download step by step Stock Photo - Alamy