GitHub - Djaler/vue-use-route-query: A tiny Vue composable function to create a ref synced with vue router query

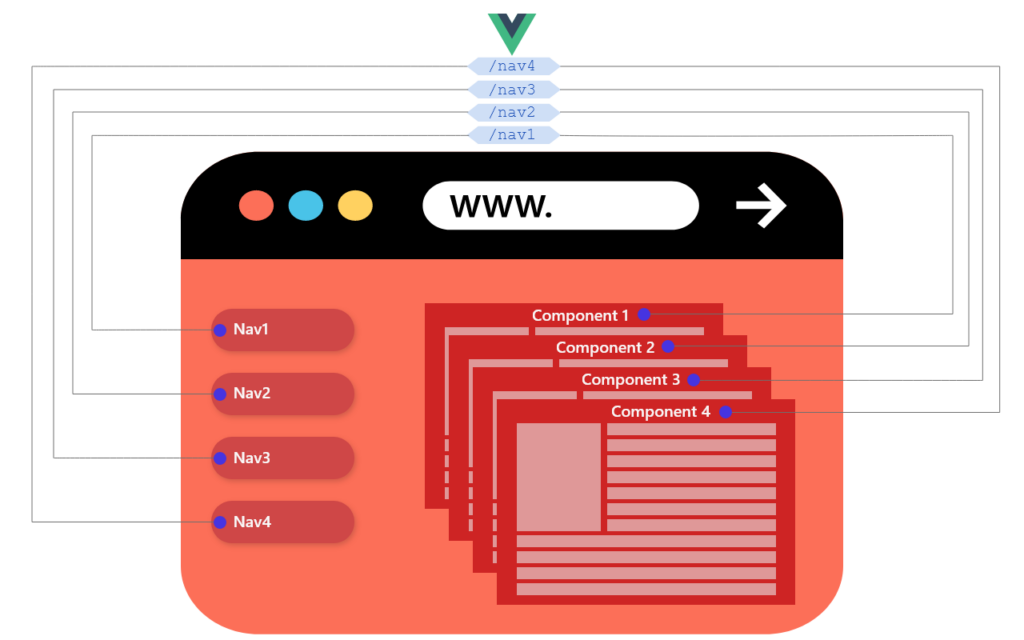
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

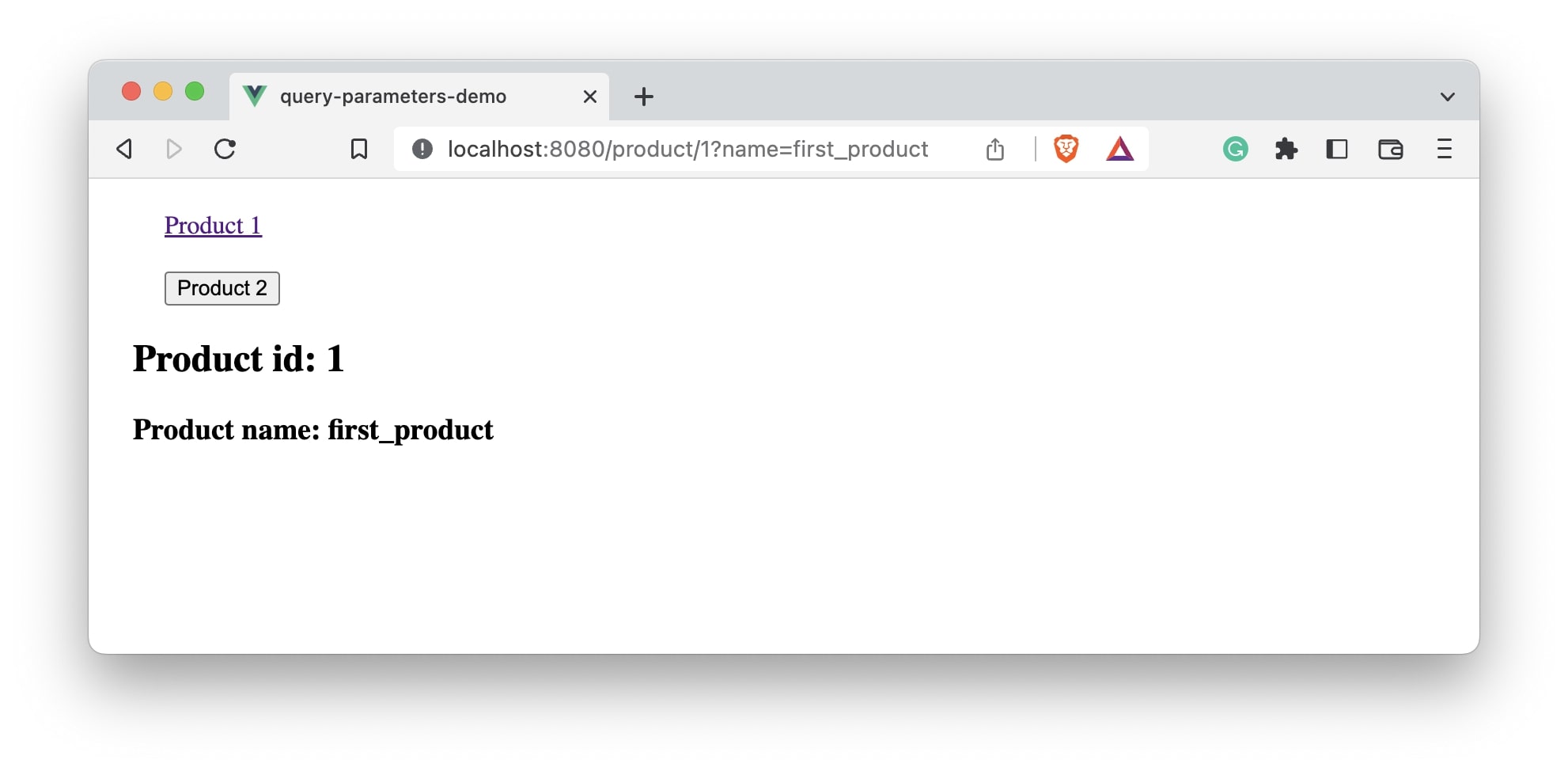
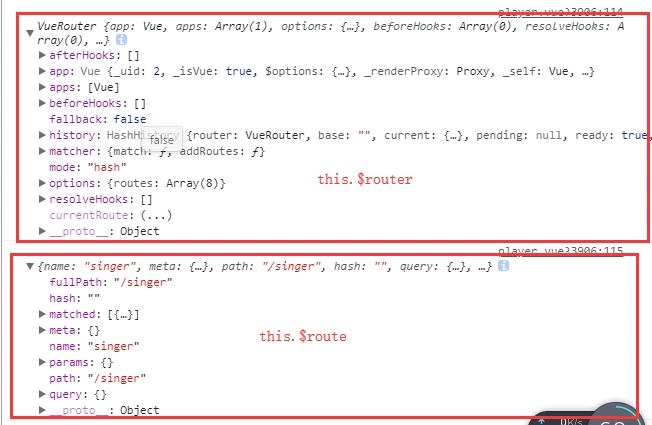
56. Benefits of Named Routes in Routing. Accessing Query Parameters using $ route in Vue js | Vue 3. - YouTube

route.query & route.meta empty on created in the root component having router-view · Issue #3419 · vuejs/vue-router · GitHub