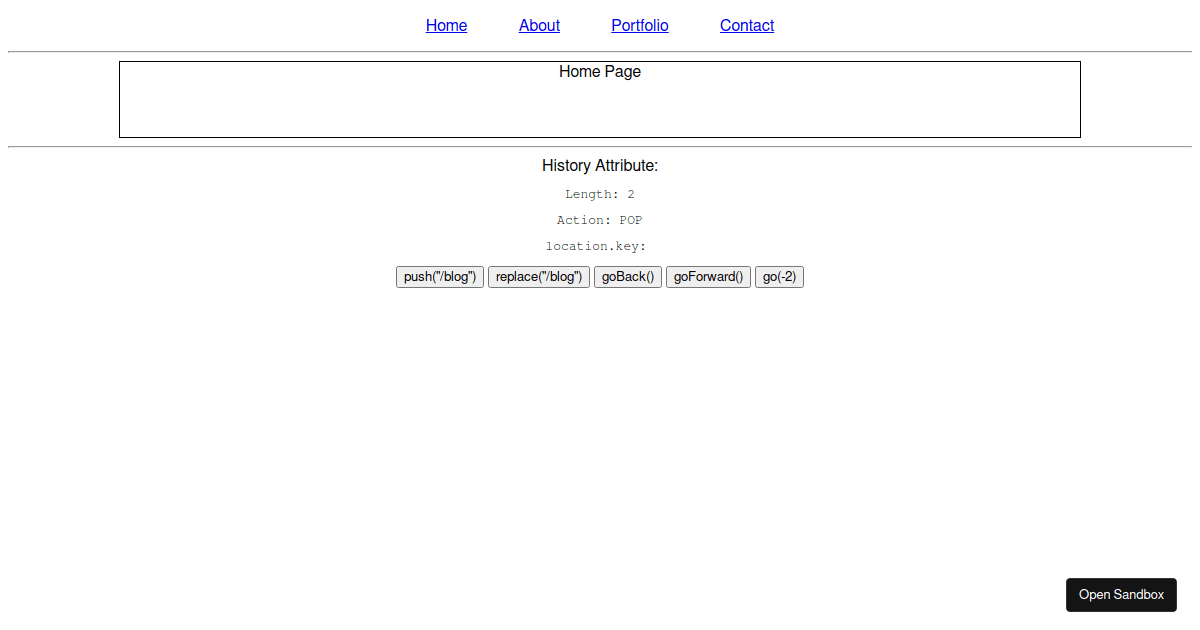
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow
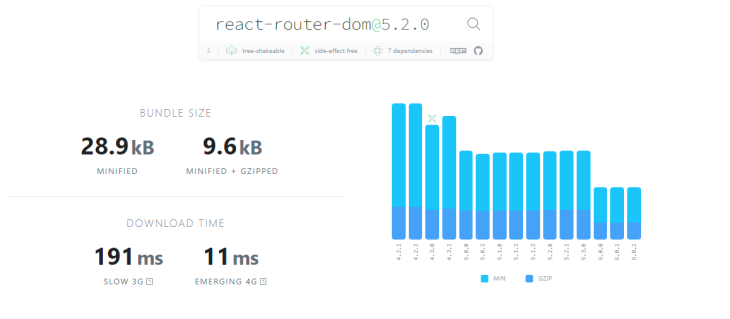
export 'useHistory' was not found in 'react-router-dom' · Issue #7189 · remix-run/react-router · GitHub

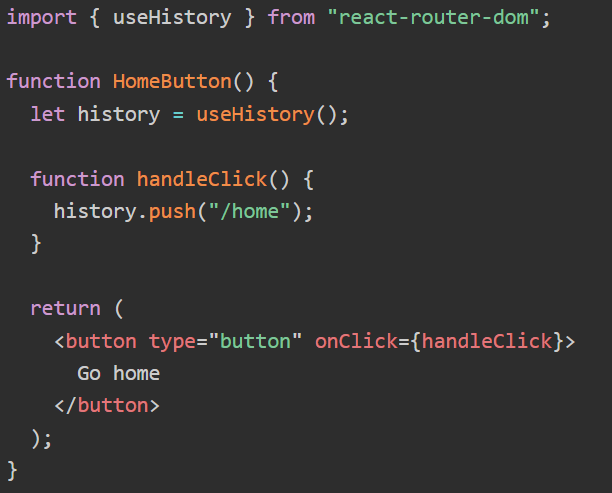
javascript - react-router-dom, useHistory() function inside a class based component - Stack Overflow

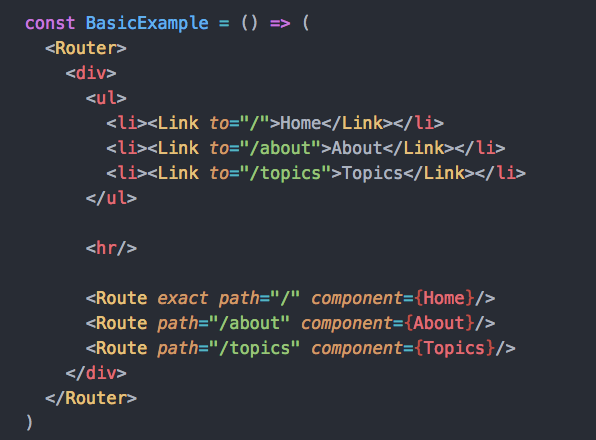
reactjs - Whe I use the react route 4 history, but the console gives the follow warning. Can anyone tell me the reason? - Stack Overflow

import error: 'useHistory' is not exported from 'react-router-dom' SOLVED | useHistory was not found - YouTube