GitHub - react-component/m-input-number: input-number mobile ui component for react (web & react-native)

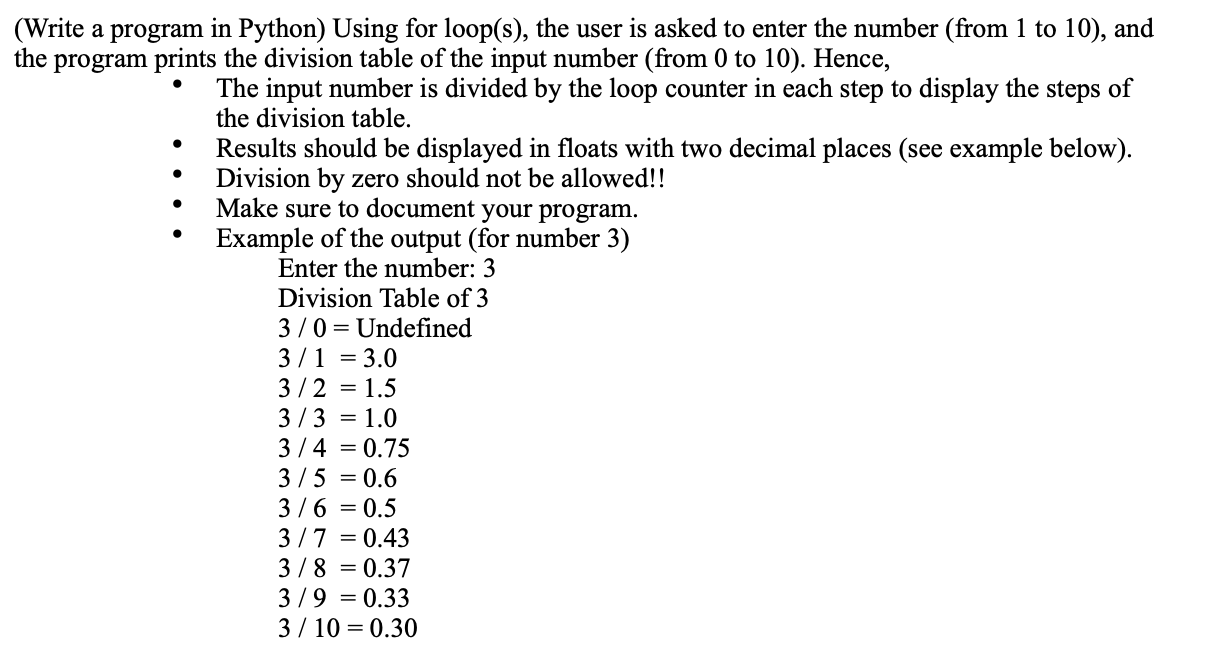
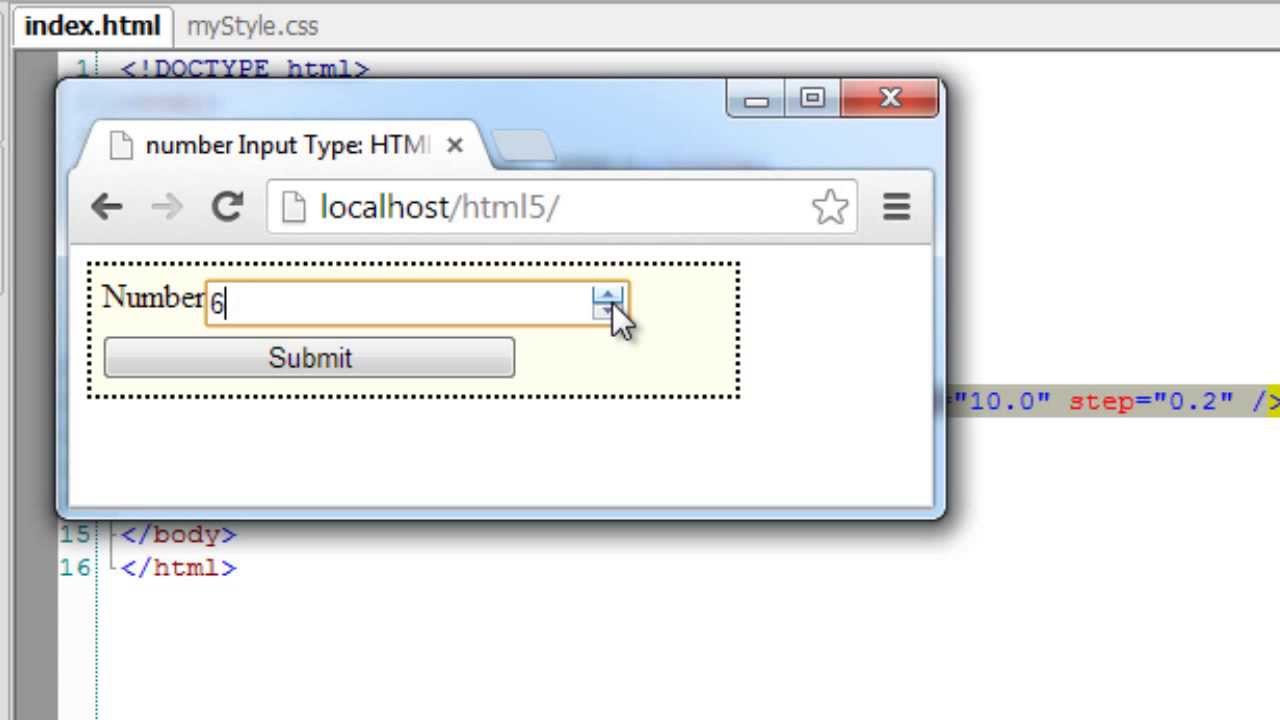
INTRODUCTION TO HTML5 HTML5 Form Input. Create a Number Input Type You can use the number input type to restrict input fields to numeric values only. - ppt download

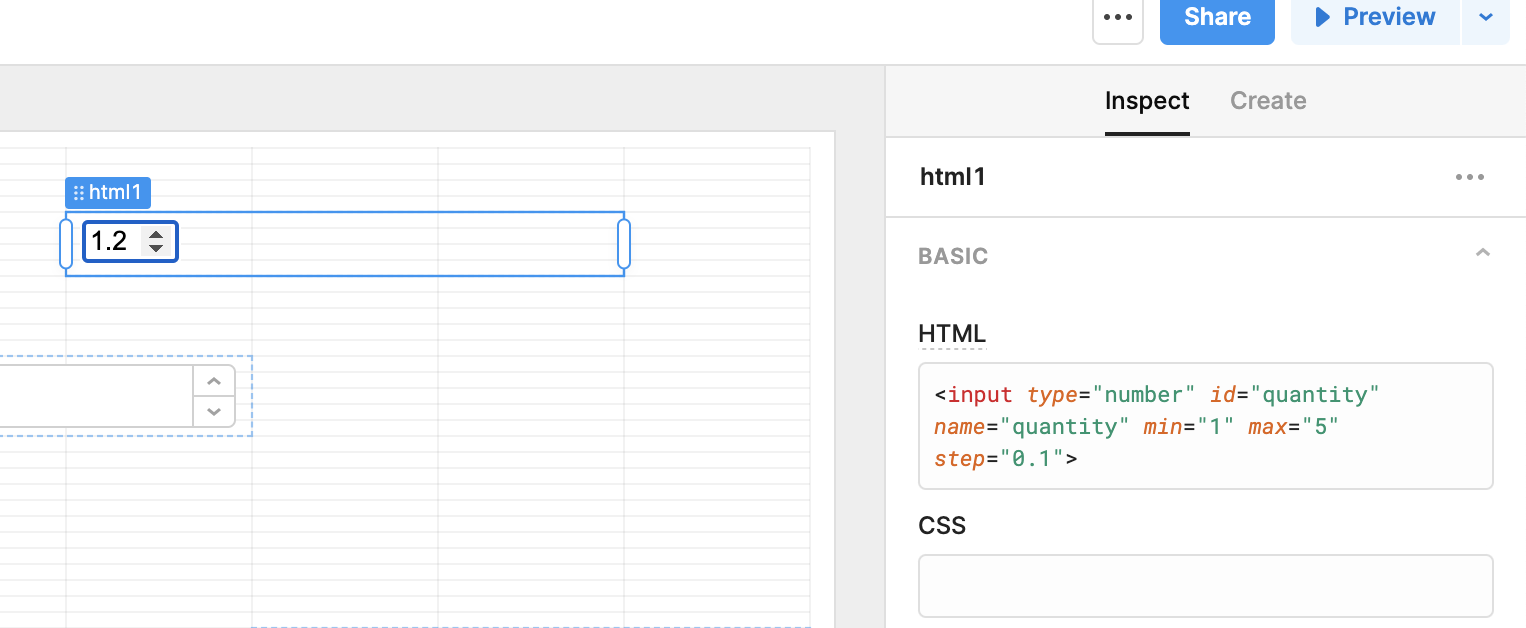
HTML5 の input 要素を number タイプにすると、min、max、step 属性で、spinner を利用できます( Chrome と Firefox。IE11 は内容の検査のみ ): php の勉強

Question Video: Finding the Missing Number in Input-Output Tables with a One-Step Subtraction Rule | Nagwa
Make step-counter optional in nz-input [type=number] · Issue #7956 · NG-ZORRO/ng-zorro-antd · GitHub
GitHub - shaack/bootstrap-input-spinner: A Bootstrap plugin to create input spinner elements for number input