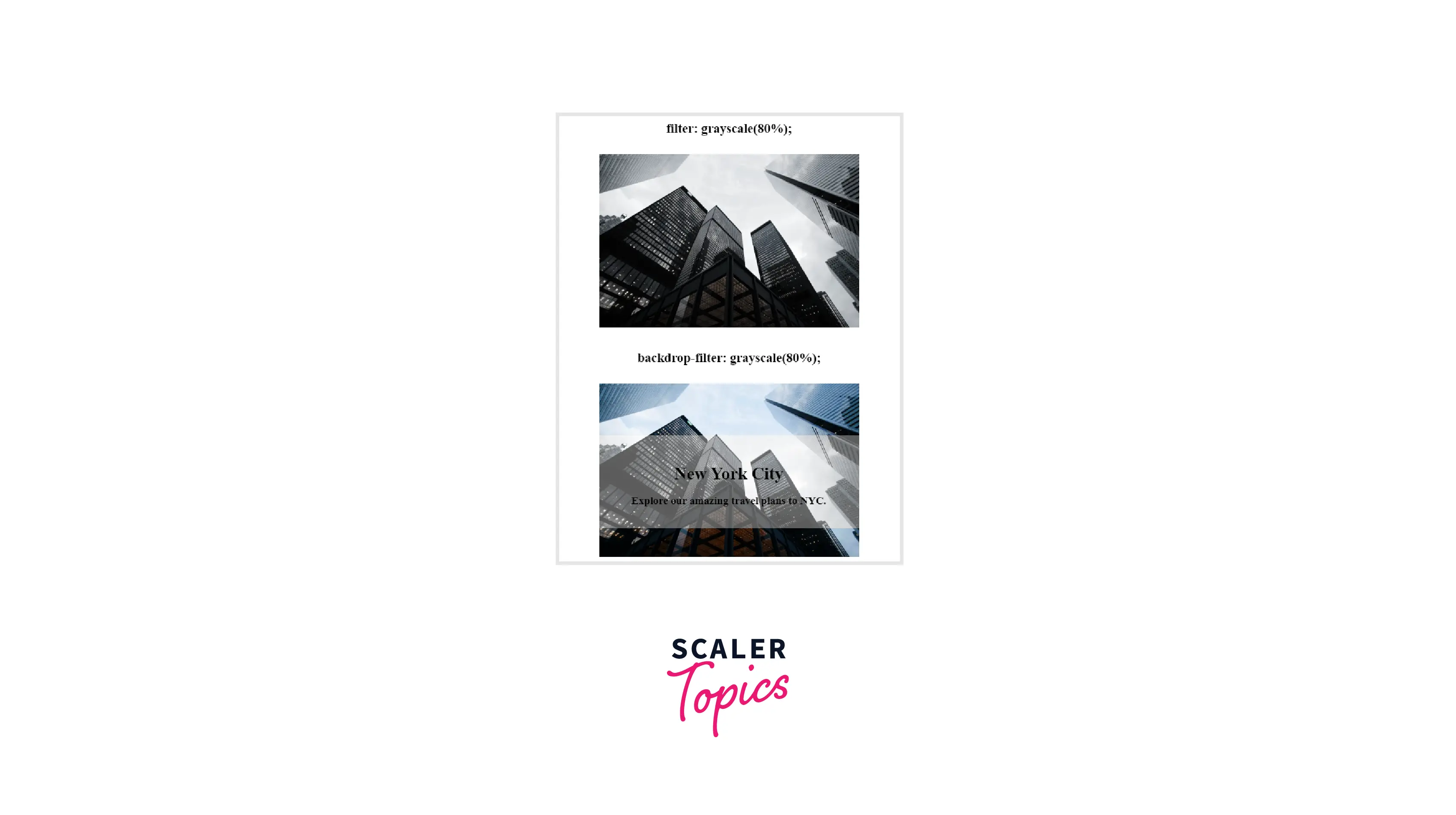
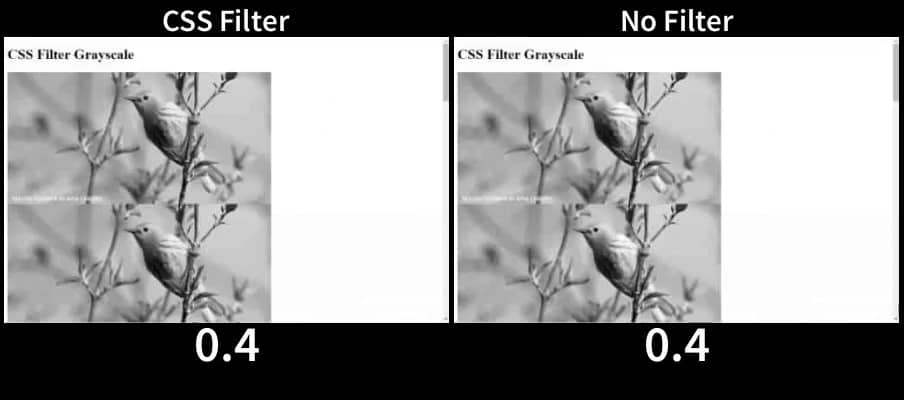
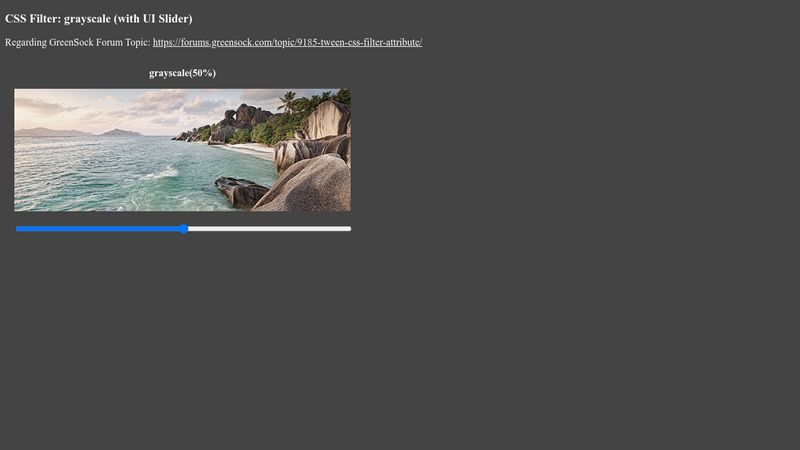
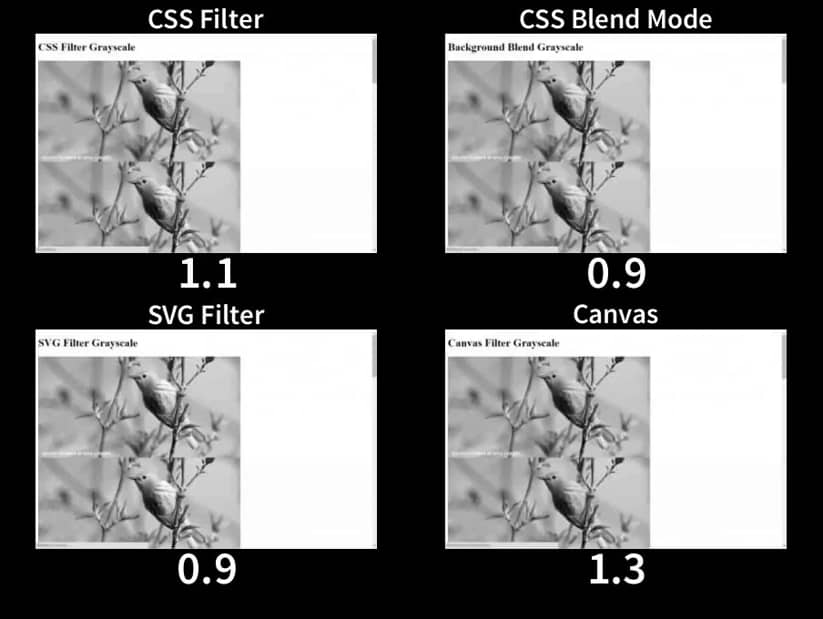
CSS Filter property 🚀 | Read Caption 📁 1. grayscale() :- Change the color of all images to black and white (100% gray) 2. invert()… | Instagram

CSS Filter property 🚀 | Read Caption 📁 1. grayscale() :- Change the color of all images to black and white (100% gray) 2. invert()… | Instagram