javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow
Force reload/refresh current route with RouteReuseStrategy · Issue #13831 · angular/angular · GitHub
![angular - side menu item with [routerLink] results to navigating to the default route after double clicking - Stack Overflow angular - side menu item with [routerLink] results to navigating to the default route after double clicking - Stack Overflow](https://i.stack.imgur.com/Thiqk.png)
angular - side menu item with [routerLink] results to navigating to the default route after double clicking - Stack Overflow

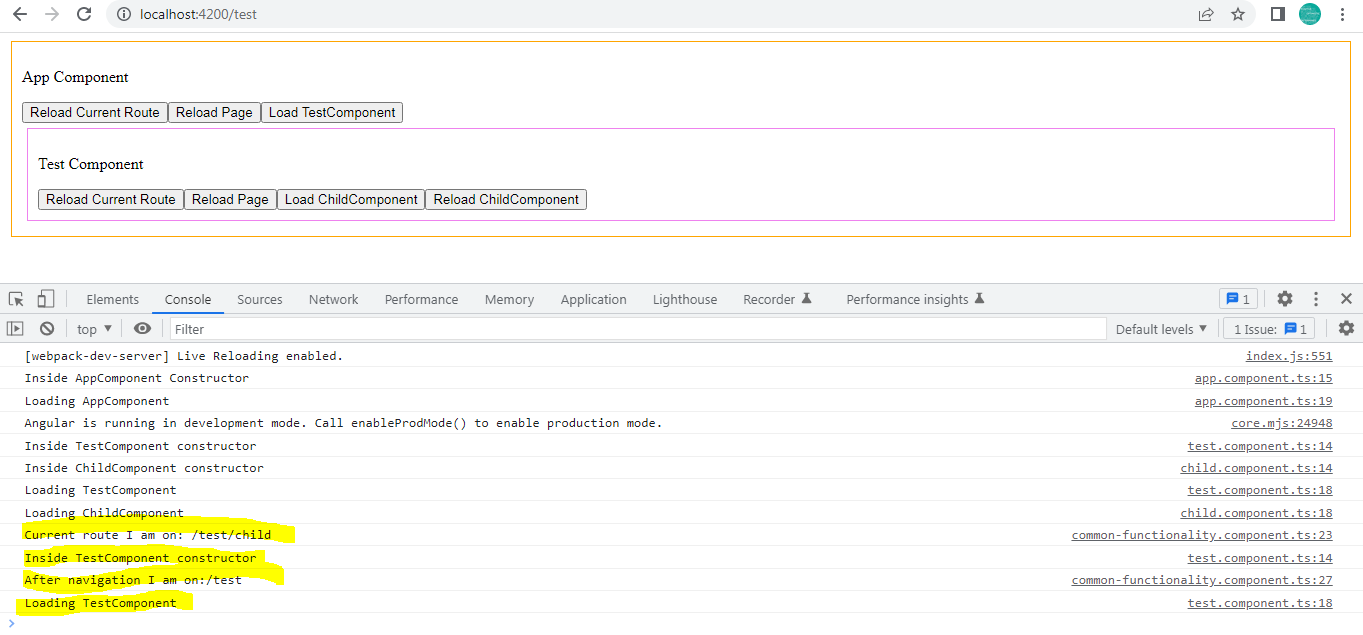
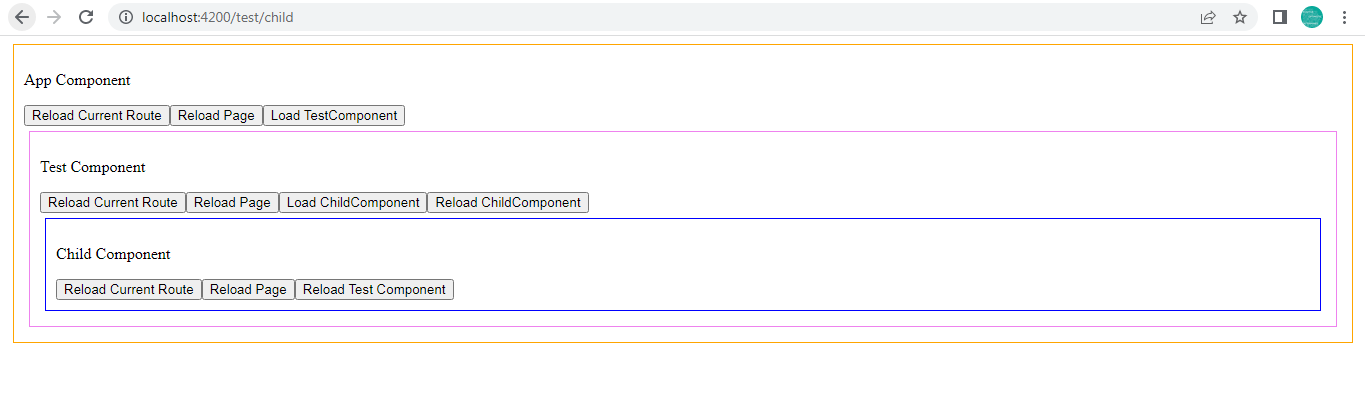
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Lessons learned while upgrading from AngularJS UI-Router to Angular Router | by Olena Horal | Angular In Depth | Medium

Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English













![Navigation - Angular Router [Book] Navigation - Angular Router [Book]](https://www.oreilly.com/api/v2/epubs/9781787288904/files/graphics/Page-23-Image-15.jpg)